https://getshortcodes.com/docs/posts/
Template editing
Do not edit templates in the plugin folder, since all your changes will be lost after plugin update.
To modify a built-in template you should copy it to your theme directory first. For convenience, you can copy the whole templates folder from the plugin folder. You can rename the copied folder, it doesn’t have to be templates. Resulting path to template files should look like so:
/wp-content/themes/THEME-NAME/templates/
Now you can edit copied template files.
Use the template attribute to change the template used by shortcode. The value of this attribute must be a template file path relative to your theme’s folder. Example:
Setup Site on Staging
Steps for NON-DOCKERIZED SITE Proxy GNU nano 5.6.1 site.shawns-machine.com.conf # Proxy nginx site.shawns-machine.com server { server_name site.shawns-machine.com; location / { proxy_pass http://192.168.1.9:8080; # matomo runs on 80 others moved proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } listen 443 ssl; ssl_certificate /etc/letsencrypt/live/site.shawns-machine.com/fullchain.pem; # FIXED: vault cert ssl_certificate_key /etc/letsencrypt/live/site.shawns-machine.com/privkey.pem; # FIXED: […]
VanillaJS Example
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>Lock Button</title> <style> :root { font-family: system-ui, -apple-system, Segoe UI, Roboto, sans-serif; } body { padding: 24px; } .row { display: flex; align-items: center; gap: 12px; } button.lock { display: inline-flex; align-items: center; gap: 10px; padding: 10px 14px; border: 1px solid rgba(0,0,0,.2); border-radius: […]
Penpot (Also DOCKER) – Self Host
https://penpot.shawns-machine.com (penpotter) https://penpot.app/ Straight from Penpot’s Docker install guide (it listens on http://localhost:9001 by default).  1) Penpot locally with simple Docker (compose) mkdir -p ~/penpot && cd ~/penpot curl -L -o docker-compose.yaml https://raw.githubusercontent.com/penpot/penpot/main/docker/images/docker-compose.yaml docker compose -p penpot -f docker-compose.yaml up -d open http://localhost:9001 JavaScript Copy 2) save a “restart it later” command on Penpot […]
ACCID Build Steps
Do all work in /ACCID_SOURCE/ ACCID_MANAGEMENT/accid_pre_scripts/sync_to_clean.sh ACCID_MANAGEMENT/accid_pre_scripts/verify_build_folder.sh Then:
connecting ai to any application
https://ai-sdk.dev/docs/introduction
GTM To Analytics
1. Initialize All Environments with GTM and Analytics Stream IDs Install GTM: First, ensure that Google Tag Manager (GTM) is installed on your site across all environments (development, production, etc.). You’ll add the GTM container to your website or web app. Analytics Stream Setup: In GA4, set up the Analytics Stream ID, which is needed […]
This is a note post
just a note
Artist / Engineer / Dev
🎨 ACCID SYSTEM – EXPLAINED FOR ARTISTS Let me explain this like you're a painter with multiple studios: 🏛️ THE VAULT (Main ACCID) "Your Art Studio Manager + Archive" What it does: Manages ALL your projects (HTML sites, photo galleries, tutorials) Time Machine backups – "Save versions of every canvas" Deployment – "Ship your art […]
In the example above the plugin will search for a template in the following locations (in the specified order):
/wp-content/themes/child-theme/templates/default-loop.php
/wp-content/themes/parent-theme/templates/default-loop.php
/wp-content/plugins/shortcodes-ultimate/includes/partials/shortcodes/posts/templates/default-loop.php
Creating custom templates
The Steps for NON-DOCKERIZED SITE Proxy GNU nano 5.6.1 site.shawns-machine.com.conf # Proxy nginx site.shawns-machine.com server { server_name site.shawns-machine.com; location / { proxy_pass http://192.168.1.9:8080; # matomo runs on 80 others moved proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } listen 443 ssl; ssl_certificate /etc/letsencrypt/live/site.shawns-machine.com/fullchain.pem; # FIXED: vault cert ssl_certificate_key /etc/letsencrypt/live/site.shawns-machine.com/privkey.pem; # FIXED: […] <!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>Lock Button</title> <style> :root { font-family: system-ui, -apple-system, Segoe UI, Roboto, sans-serif; } body { padding: 24px; } .row { display: flex; align-items: center; gap: 12px; } button.lock { display: inline-flex; align-items: center; gap: 10px; padding: 10px 14px; border: 1px solid rgba(0,0,0,.2); border-radius: […] https://penpot.shawns-machine.com (penpotter) https://penpot.app/ Straight from Penpot’s Docker install guide (it listens on http://localhost:9001 by default).  1) Penpot locally with simple Docker (compose) mkdir -p ~/penpot && cd ~/penpot curl -L -o docker-compose.yaml https://raw.githubusercontent.com/penpot/penpot/main/docker/images/docker-compose.yaml docker compose -p penpot -f docker-compose.yaml up -d open http://localhost:9001 JavaScript Copy 2) save a “restart it later” command on Penpot […] Do all work in /ACCID_SOURCE/ ACCID_MANAGEMENT/accid_pre_scripts/sync_to_clean.sh ACCID_MANAGEMENT/accid_pre_scripts/verify_build_folder.sh Then: https://ai-sdk.dev/docs/introduction 1. Initialize All Environments with GTM and Analytics Stream IDs Install GTM: First, ensure that Google Tag Manager (GTM) is installed on your site across all environments (development, production, etc.). You’ll add the GTM container to your website or web app. Analytics Stream Setup: In GA4, set up the Analytics Stream ID, which is needed […] just a note 🎨 ACCID SYSTEM – EXPLAINED FOR ARTISTS Let me explain this like you're a painter with multiple studios: 🏛️ THE VAULT (Main ACCID) "Your Art Studio Manager + Archive" What it does: Manages ALL your projects (HTML sites, photo galleries, tutorials) Time Machine backups – "Save versions of every canvas" Deployment – "Ship your art […]
shortcode supports custom templates, which makes it incredibly powerful. Follow the steps below to create one.Setup Site on Staging
VanillaJS Example
Penpot (Also DOCKER) – Self Host
ACCID Build Steps
connecting ai to any application
GTM To Analytics
This is a note post
Artist / Engineer / Dev
Step 1
Create a new folder in your theme directory and name it su-posts-templates, so the resulting path would be:
/wp-content/themes/YOUR-THEME-NAME/su-posts-templates/
Step 2
Create a new file in the su-posts-templates folder and name it my-template.php. The resulting path would be:
/wp-content/themes/YOUR-THEME-NAME/su-posts-templates/my-template.php
Step 3
Put the following snippet into the created file:
<?php if ( $posts->have_posts() ) : ?>
<div class="su-posts su-posts-my-template">
<?php while ( $posts->have_posts() ) : ?>
<?php $posts->the_post(); ?>
<a href="<?php%20the_permalink();%20?>"><?php the_title(); ?></a>
<?php endwhile; ?>
</div>
<?php else : ?>
<p>Posts not found!</p>
<?php endif; ?>
Step 4
Now you can use the created template:
Adding custom template paths
If you need to store your templates outside of the theme directory, you can extend the list of allowed template paths. Use the following snippet in a custom plugin or in the functions.php file:
add_filter(
'su/shortcode/posts/allowed_template_locations',
function( $locations ) {
// /wp-content/
$locations[] = WP_CONTENT_DIR;
return $locations;
},
10,
1
);
The code above will allow you to store templates under /wp-content/ directory.
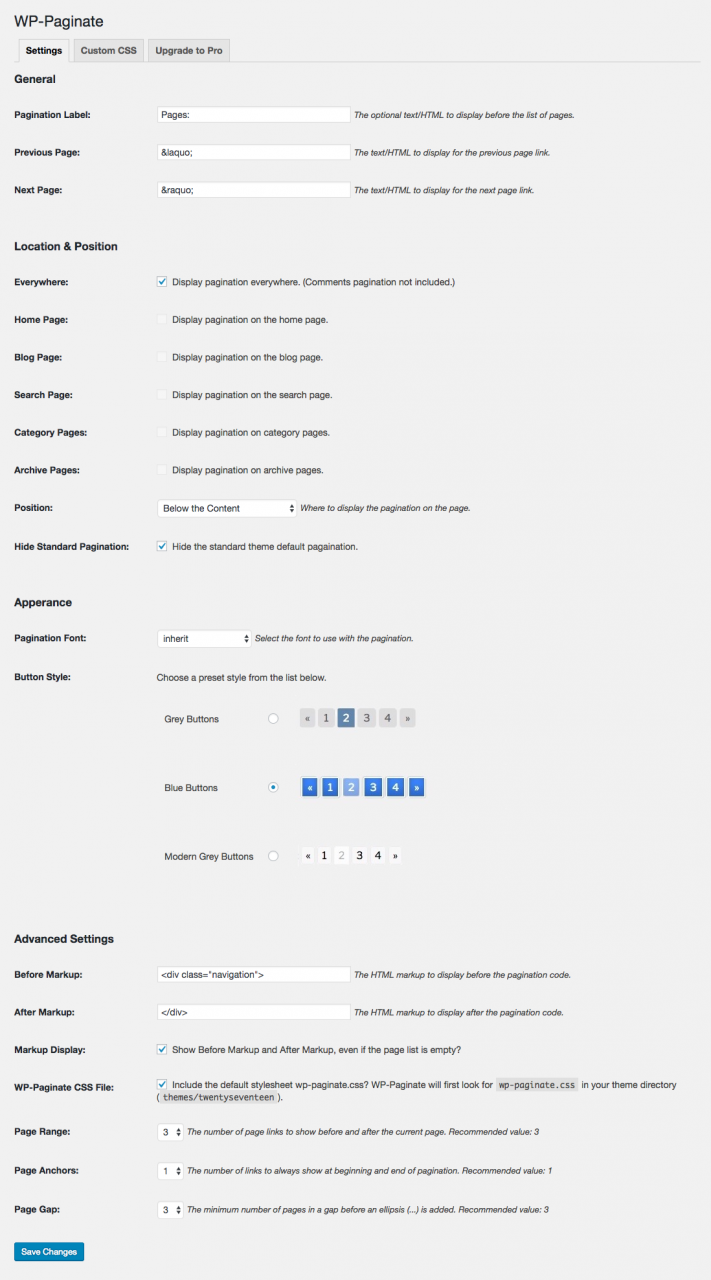
Pagination Plugin
https://wordpress.org/plugins/wp-paginate/
Description
LATEST NEWS
WP-Paginate is a simple and flexible pagination plugin which provides users with better navigation on your WordPress site.
In addition to increasing the user experience for your visitors, it has also been widely reported that pagination increases the SEO of your site by providing more links to your content.
You can add custom CSS for your pagination links with the Custom CSS tab in WP-Paginate Settings.
Starting in version 1.1, WP-Paginate can also be used to paginate post comments!
Translations: https://plugins.svn.wordpress.org/wp-paginate/I18n (check the version number for the correct file)

FAQ
-
How can I override the default pagination settings?
The
wp_paginate()andwp_paginate_comments()functions each takes one optional argument, in query string format, which allows you to override the global settings. The available options are:title – The text/HTML to display before the pagination links
nextpage – The text/HTML to use for the next page link
previouspage – The text/HTML to use for the previous page link
before – The text/HTML to add before the pagination links and title
after – The text/HTML to add after the pagination links
empty – Display before markup and after markup code even when the page list is empty
range – The number of page links to show before and after the current page
anchor – The number of links to always show at beginning and end of pagination
gap – The minimum number of pages before a gap is replaced with an ellipsis (…)Y
ou can even control the current page and number of pages with:
page – The current page. This function will automatically determine the value
pages – The total number of pages. This function will automatically determine the value
Example (also applies to ‘wp_paginate_comments()`)
<?php if(function_exists('wp_paginate')) { wp_paginate('range=4&anchor=2&nextpage=Next&previouspage=Previous'); } ?>
Github – shortcode w/pagination example
https://gist.github.com/raselahmed7/b8ff6fb24d782c3b2c63
custom-post-loop-with-pagination-shortcode.php
<?php
function portfolios_shortcode($atts){
extract( shortcode_atts( array(
'expand' => '',
), $atts) );
global $paged;
$posts_per_page = 6;
$settings = array(
'showposts' => $posts_per_page,
'post_type' => 'portfolio',
'orderby' => 'menu_order',
'order' => 'ASC',
'paged' => $paged
);
$post_query = new WP_Query( $settings );
$total_found_posts = $post_query->found_posts;
$total_page = ceil($total_found_posts / $posts_per_page);
$list = '<div class="portfolio-item-list">';
while($post_query->have_posts()) : $post_query->the_post();
$list .= '
<div class="single-portfolio-item">
</div>
';
endwhile;
$list.= '</div>';
if(function_exists('wp_pagenavi')) {
$list .='<div class="page-navigation">'.wp_pagenavi(array('query' => $post_query, 'echo' => false)).'</div>';
} else {
$list.='
<span class="next-posts-links">'.get_next_posts_link('Next page', $total_page).'</span>
<span class="prev-posts-links">'.get_previous_posts_link('Previous page').'</span>
';
}
return $list;
}
add_shortcode('portfolios', 'portfolios_shortcode');
