https://getshortcodes.com/docs/posts/
Template editing
Do not edit templates in the plugin folder, since all your changes will be lost after plugin update.
To modify a built-in template you should copy it to your theme directory first. For convenience, you can copy the whole templates folder from the plugin folder. You can rename the copied folder, it doesn’t have to be templates. Resulting path to template files should look like so:
/wp-content/themes/THEME-NAME/templates/
Now you can edit copied template files.
Use the template attribute to change the template used by shortcode. The value of this attribute must be a template file path relative to your theme’s folder. Example:
Prompting Coding AIs
Prompting Coding AIs 🔹User Messages vs. Code Completions** User Messages: These are the messages you send to the model. The Developer Plan includes 600 messages per month. This includes any prompt or follow-up you write. Code Completions: These are unlimited under this plan. This refers to the model generating or completing code (in a coding […]
NextCloud Step By Step
Nextcloud Step by Step
AlmaLinux – Install Steps To External Drive
PRE-SETUP 1. How Many Drives and Sizes Needed? Main Drive: Purpose: Primary installation with partitions for Proxy, GitLab, Frontend, Backend. Specs: 1000GB external drive (e.g., /dev/sdd). Backup Drive: Purpose: Mirror of the main drive for recovery in case of failure. Specs: Equal size to main drive (1000GB). Recovery Drive: Purpose: Bootable AlmaLinux environment to work […]
Aspect Ratio To Increase Mobile Slider Height
Taller on Mobile – Using Aspect Ratio Change. To do this without having to re-create all assets for mobile – we can alter the aspect ratio of the image / video containers – then tell the images and video to fill up the new space. Without a new design – we will lose a certain […]
TestToClickety
so just seeing if this post will make it over to clicket- clack.
Handbrake – Best Settings
Let’s compress some video For compressing a 900MB, 20-minute long sunset video using HandBrake while retaining good color quality, you can use the following settings: Video Settings 1. Video Codec: H.265 (x265) or H.264 (x264) • H.265 (HEVC) generally provides better compression at the same quality compared to H.264, which helps to keep file size […]
Tabletcheck
so how well dos this work on the tablet? se ems to work pretty well actually! space
Feros-No-Tabs
Ferocious Butterfly The Setup – EDITABLE – yes! To ensure your server is properly configured for running both Laravel and a headless WordPress setup, there are a few key configurations you’ll need to check and set up: 1. General Server Requirements Both Laravel and WordPress have specific system requirements, and you’ll want to make sure […]
In the example above the plugin will search for a template in the following locations (in the specified order):
/wp-content/themes/child-theme/templates/default-loop.php
/wp-content/themes/parent-theme/templates/default-loop.php
/wp-content/plugins/shortcodes-ultimate/includes/partials/shortcodes/posts/templates/default-loop.php
Creating custom templates
The Prompting Coding AIs 🔹User Messages vs. Code Completions** User Messages: These are the messages you send to the model. The Developer Plan includes 600 messages per month. This includes any prompt or follow-up you write. Code Completions: These are unlimited under this plan. This refers to the model generating or completing code (in a coding […] Nextcloud Step by Step PRE-SETUP 1. How Many Drives and Sizes Needed? Main Drive: Purpose: Primary installation with partitions for Proxy, GitLab, Frontend, Backend. Specs: 1000GB external drive (e.g., /dev/sdd). Backup Drive: Purpose: Mirror of the main drive for recovery in case of failure. Specs: Equal size to main drive (1000GB). Recovery Drive: Purpose: Bootable AlmaLinux environment to work […] Taller on Mobile – Using Aspect Ratio Change. To do this without having to re-create all assets for mobile – we can alter the aspect ratio of the image / video containers – then tell the images and video to fill up the new space. Without a new design – we will lose a certain […] so just seeing if this post will make it over to clicket- clack. Let’s compress some video For compressing a 900MB, 20-minute long sunset video using HandBrake while retaining good color quality, you can use the following settings: Video Settings 1. Video Codec: H.265 (x265) or H.264 (x264) • H.265 (HEVC) generally provides better compression at the same quality compared to H.264, which helps to keep file size […] so how well dos this work on the tablet? se ems to work pretty well actually! space Ferocious Butterfly The Setup – EDITABLE – yes! To ensure your server is properly configured for running both Laravel and a headless WordPress setup, there are a few key configurations you’ll need to check and set up: 1. General Server Requirements Both Laravel and WordPress have specific system requirements, and you’ll want to make sure […]
shortcode supports custom templates, which makes it incredibly powerful. Follow the steps below to create one.Prompting Coding AIs
NextCloud Step By Step
AlmaLinux – Install Steps To External Drive
Aspect Ratio To Increase Mobile Slider Height
TestToClickety
Handbrake – Best Settings
Tabletcheck
Feros-No-Tabs
Step 1
Create a new folder in your theme directory and name it su-posts-templates, so the resulting path would be:
/wp-content/themes/YOUR-THEME-NAME/su-posts-templates/
Step 2
Create a new file in the su-posts-templates folder and name it my-template.php. The resulting path would be:
/wp-content/themes/YOUR-THEME-NAME/su-posts-templates/my-template.php
Step 3
Put the following snippet into the created file:
<?php if ( $posts->have_posts() ) : ?>
<div class="su-posts su-posts-my-template">
<?php while ( $posts->have_posts() ) : ?>
<?php $posts->the_post(); ?>
<a href="<?php%20the_permalink();%20?>"><?php the_title(); ?></a>
<?php endwhile; ?>
</div>
<?php else : ?>
<p>Posts not found!</p>
<?php endif; ?>
Step 4
Now you can use the created template:
Adding custom template paths
If you need to store your templates outside of the theme directory, you can extend the list of allowed template paths. Use the following snippet in a custom plugin or in the functions.php file:
add_filter(
'su/shortcode/posts/allowed_template_locations',
function( $locations ) {
// /wp-content/
$locations[] = WP_CONTENT_DIR;
return $locations;
},
10,
1
);
The code above will allow you to store templates under /wp-content/ directory.
Pagination Plugin
https://wordpress.org/plugins/wp-paginate/
Description
LATEST NEWS
WP-Paginate is a simple and flexible pagination plugin which provides users with better navigation on your WordPress site.
In addition to increasing the user experience for your visitors, it has also been widely reported that pagination increases the SEO of your site by providing more links to your content.
You can add custom CSS for your pagination links with the Custom CSS tab in WP-Paginate Settings.
Starting in version 1.1, WP-Paginate can also be used to paginate post comments!
Translations: https://plugins.svn.wordpress.org/wp-paginate/I18n (check the version number for the correct file)

FAQ
-
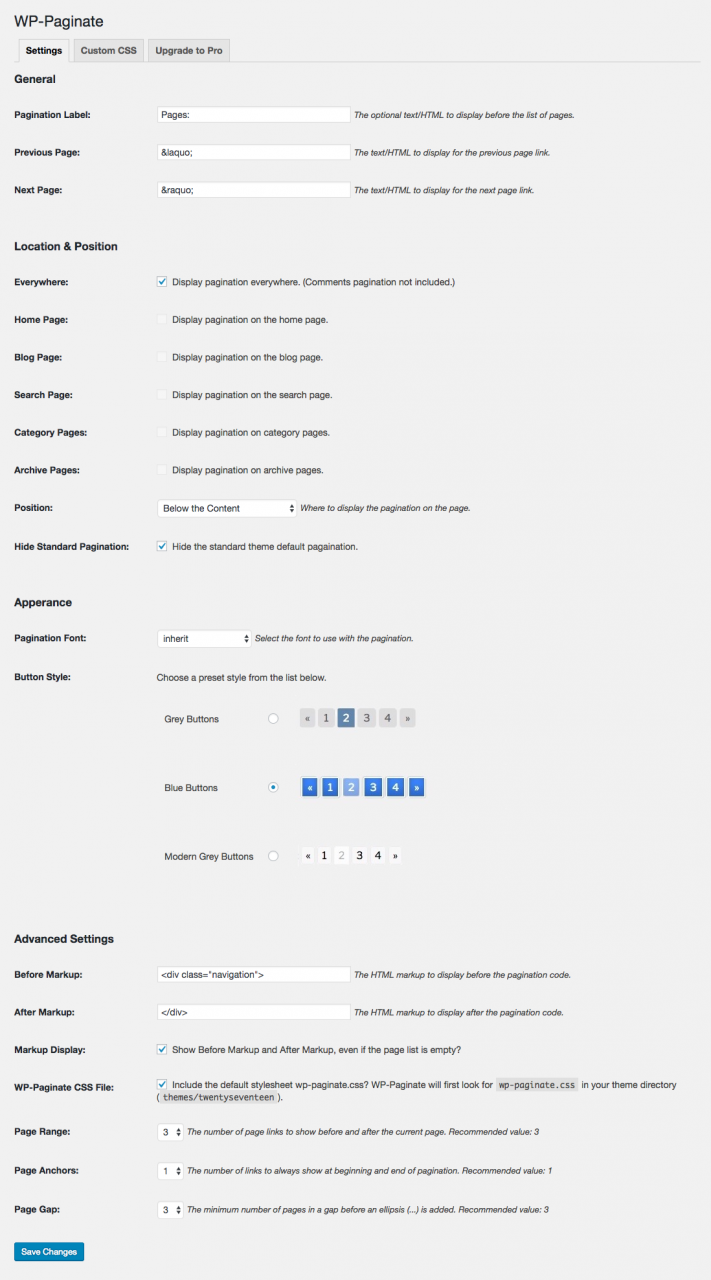
How can I override the default pagination settings?
The
wp_paginate()andwp_paginate_comments()functions each takes one optional argument, in query string format, which allows you to override the global settings. The available options are:title – The text/HTML to display before the pagination links
nextpage – The text/HTML to use for the next page link
previouspage – The text/HTML to use for the previous page link
before – The text/HTML to add before the pagination links and title
after – The text/HTML to add after the pagination links
empty – Display before markup and after markup code even when the page list is empty
range – The number of page links to show before and after the current page
anchor – The number of links to always show at beginning and end of pagination
gap – The minimum number of pages before a gap is replaced with an ellipsis (…)Y
ou can even control the current page and number of pages with:
page – The current page. This function will automatically determine the value
pages – The total number of pages. This function will automatically determine the value
Example (also applies to ‘wp_paginate_comments()`)
<?php if(function_exists('wp_paginate')) { wp_paginate('range=4&anchor=2&nextpage=Next&previouspage=Previous'); } ?>
Github – shortcode w/pagination example
https://gist.github.com/raselahmed7/b8ff6fb24d782c3b2c63
custom-post-loop-with-pagination-shortcode.php
<?php
function portfolios_shortcode($atts){
extract( shortcode_atts( array(
'expand' => '',
), $atts) );
global $paged;
$posts_per_page = 6;
$settings = array(
'showposts' => $posts_per_page,
'post_type' => 'portfolio',
'orderby' => 'menu_order',
'order' => 'ASC',
'paged' => $paged
);
$post_query = new WP_Query( $settings );
$total_found_posts = $post_query->found_posts;
$total_page = ceil($total_found_posts / $posts_per_page);
$list = '<div class="portfolio-item-list">';
while($post_query->have_posts()) : $post_query->the_post();
$list .= '
<div class="single-portfolio-item">
</div>
';
endwhile;
$list.= '</div>';
if(function_exists('wp_pagenavi')) {
$list .='<div class="page-navigation">'.wp_pagenavi(array('query' => $post_query, 'echo' => false)).'</div>';
} else {
$list.='
<span class="next-posts-links">'.get_next_posts_link('Next page', $total_page).'</span>
<span class="prev-posts-links">'.get_previous_posts_link('Previous page').'</span>
';
}
return $list;
}
add_shortcode('portfolios', 'portfolios_shortcode');
