ALL DEAD:
https://seek-oss.github.io/capsize/
https://github.com/seek-oss/capsize
NEW KING –
<hr>
https://michaeltaranto.github.io/slides-teach-css-to-talk-design/
https://css-tricks.com/how-to-tame-line-height-in-css/
In CSS, line-height is probably one of the most misunderstood, yet commonly-used attributes. As designers and developers, when we think about line-height, we might think about the concept of leading from print design — a term, interestingly enough, that comes from literally putting pieces of lead between lines of type.
Leading and line-height, however similar, have some important differences. To understand those differences, we first have to understand a bit more about typography.
An overview of typography terms
In traditional Western type design, a line of text is comprised of several parts:
- Baseline: This is the imaginary line on which the type sits. When you write in a ruled notebook, the baseline is the line on which you write.
- Descender: This line sits just below the baseline. It is the line that some characters — like lowercase
g,j,q,yandp— touch below the baseline. - X-height: This is (unsurprisingly) the height of a normal, lowercase
xin a line of text. Generally, this is the height of other lowercase letters, although some may have parts of their characters that will exceed the x-height. For all intents and purposes, it serves as the perceived height of lowercase letters. - Cap-height: This is the height of most capital letters on a given line of text.
- Ascender: A line that oftentimes appears just above the cap height where some characters like a lowercase
horbmight exceed the normal cap height.

Each of the parts of text described above are intrinsic to the font itself. A font is designed with each of these parts in mind; however, there are some parts of typography that are left up to the type setter (like you and me!) rather than the designer. One of these is leading.
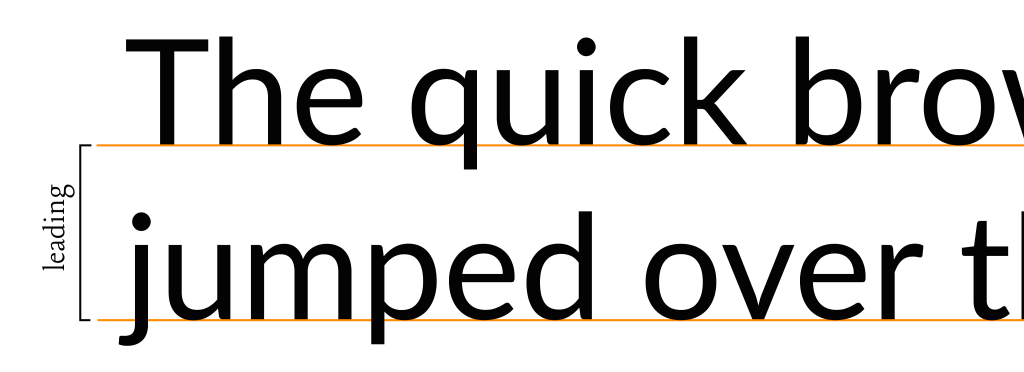
Leading is defined as the distance between two baselines in a set of type.

A CSS developer might think, “OK, leading is the line-height, let’s move on.” While the two are related, they are also different in some very important ways.
Let’s take a blank document and add a classic “CSS reset” to it:
* { margin: 0; padding: 0;}This removes the margin and padding from every single element.
We’ll also use Lato from Google Fonts as our font-family.
We will need some content, so let’s an create an <h1> tag with some text and set the line-height to something obnoxiously huge, like 300px. The result is a single line of text with a surprising amount of space both above and below the single line of text.
When a browser encounters the line-height property, what it actually does is take the line of text and place it in the middle of a “line box” which has a height matching the element’s line-height. Instead of setting the leading on a font, we get something akin to padding one either side of the line box.

As illustrated above, the line box wraps around a line of text where leading is created by using space below one line of text and above the next. This means that for every text element on a page there will be half of the leading above the first line of text and after the last line of text in a particular text block.
What might be more surprising is that explicitly setting the line-height and font-size on an element with the same value will leave extra room above and below the text. We can see this by adding a background color to our elements.
This is because even though the font-size is set to 32px, the actual text size is something less than that value because of the generated spacing.
Getting CSS to treat line-height like leading
If we want CSS to use a more traditional type setting style instead of the line box, we’ll want a single line of text to have no space either above or below it — but allow for multi-line elements to maintain their entire line-height value.
It is possible to teach CSS about leading with a little bit of effort. Michael Taranto released a tool called Basekick that solves this very issue. It does so by applying a negative top margin to the ::before pseudo-elementand a translateY to the element itself. The end result is a line of text without any extra space around it.
The most up-to-date version of Basekick’s formula can be found in the source code for the Braid Design System from SEEK. In the example below, we are writing a Sass mixin to do the heavy lifting for us, but the same formula can be used with JavaScript, Less, PostCSS mixins, or anything else that provides these kinds of math features.
@function calculateTypeOffset($lh, $fontSize, $descenderHeightScale) { $lineHeightScale: $lh / $fontSize; @return ($lineHeightScale - 1) / 2 + $descenderHeightScale;}@mixin basekick($typeSizeModifier, $baseFontSize, $descenderHeightScale, $typeRowSpan, $gridRowHeight, $capHeight) { $fontSize: $typeSizeModifier * $baseFontSize; $lineHeight: $typeRowSpan * $gridRowHeight; $typeOffset: calculateTypeOffset($lineHeight, $fontSize, $descenderHeightScale); $topSpace: $lineHeight - $capHeight * $fontSize; $heightCorrection: 0; @if $topSpace > $gridRowHeight { $heightCorrection: $topSpace - ($topSpace % $gridRowHeight); } $preventCollapse: 1; font-size: #{$fontSize}px; line-height: #{$lineHeight}px; transform: translateY(#{$typeOffset}em); padding-top: $preventCollapse; &::before { content: ""; margin-top: #{-($heightCorrection + $preventCollapse)}px; display: block; height: 0; }}At first glance, this code definitely looks like a lot of magic numbers cobbled together. But it can be broken down considerably by thinking of it in the context of a particular system. Let’s take a look at what we need to know:
**$baseFontSize**:This is the normalfont-sizefor our system around which everything else will be managed. We’ll use 16px as the default value.**$typeSizeModifier**: This is a multiplier that is used in conjunction with the base font size to determine thefont-sizerule. For example, a value of 2 coupled with our base font size of 16px will give usfont-size: 32px.**$descenderHeightScale**: This is the height of the font’s descender expressed as a ratio. For Lato, this seems to be around 0.11.**$capHeight**: This is the font’s specific cap height expressed as a ratio. For Lato, this is around 0.75.**$gridRowHeight**: Layouts generally rely on default a vertical rhythm to make a nice and consistently spaced reading experience. For example, all elements on a page might be spaced apart in multiples of four or five pixels. We’ll be using 4 as the value because it divides easily into our $baseFontSize of 16px.**$typeRowSpan**: Like$typeSizeModifier, this variable serves as a multiplier to be used with the grid row height to determine the rule’sline-heightvalue. If our default grid row height is 4 and our type row span is 8, that would leave us with line-height: 32px.
Now we can then plug those numbers into the Basekick formula above (with the help of SCSS functions and mixins) and that will give us the result below.
That’s just what we’re looking for. For any set of text block elements without margins, the two elements should bump against each other. This way, any margins set between the two elements will be pixel perfect because they won’t be fighting with the line box spacing.
Refining our code
Instead of dumping all of our code into a single SCSS mixin, let’s organize it a bit better. If we’re thinking in terms of systems, will notice that there are three types of variables we are working with:
| Variable Type | Description | Mixin Variables |
|---|---|---|
| System Level | These values are properties of the design system we’re working with. | $baseFontSize $gridRowHeight |
| Font Level | These values are intrinsic to the font we’re using. There might be some guessing and tweaking involved to get the perfect numbers. | $descenderHeightScale $capHeight |
| Rule Level | These values will are specific to the CSS rule we’re creating | $typeSizeMultiplier $typeRowSpan |
Thinking in these terms will help us scale our system much easier. Let’s take each group in turn.
First off, the system level variables can be set globally as those are unlikely to change during the course of our project. That reduces the number of variables in our main mixin to four:
$baseFontSize: 16;$gridRowHeight: 4;@mixin basekick($typeSizeModifier, $typeRowSpan, $descenderHeightScale, $capHeight) { /* Same as above */}We also know that the font level variables are specific to their given font family. That means it would be easy enough to create a higher-order mixin that sets those as constants:
@mixin Lato($typeSizeModifier, $typeRowSpan) { $latoDescenderHeightScale: 0.11; $latoCapHeight: 0.75; @include basekick($typeSizeModifier, $typeRowSpan, $latoDescenderHeightScale, $latoCapHeight); font-family: Lato;}Now, on a rule basis, we can call the Lato mixin with little fuss:
.heading--medium { @include Lato(2, 10);}That output gives us a rule that uses the Lato font with a font-size of 32px and a line-height of 40px with all of the relevant translates and margins. This allows us to write simple style rules and utilize the grid consistency that designers are accustomed to when using tools like Sketch and Figma.
As a result, we can easily create pixel-perfect designs with little fuss. See how well the example aligns to our base 4px grid below. (You’ll likely have to zoom in to see the grid.)
Doing this gives us a unique superpower when it comes to creating layouts on our websites: We can, for the first time in history, actually create pixel-perfect pages. Couple this technique with some basic layout components and we can begin creating pages in the same way we would in a design tool.
Moving toward a standard
While teaching CSS to behave more like our design tools does take a little effort, there is potentially good news on the horizon. An addition to the CSS specification has been proposed to toggle this behavior natively. The proposal, as it stands now, would add an additional property to text elements similar to line-height-trim or leading-trim.
One of the amazing things about web languages is that we all have an ability to participate. If this seems like a feature you would like to see as part of CSS, you have the ability to drop in and add a comment to that thread to let your voice be heard.
